Cambio immagine al passaggio del mouse in Joomla
|
Quando si vuole inserire una immagine, che cambia al passaggio del mouse, all'interno di una pagina di un sito gestito con Joomla, si possono utilizzare entrambi i metodi visti negli articoli Cambio immagine al passaggio del mouse con JavaScript e Cambio immagine al passaggio del mouse con i CSS. A mio avviso, il più semplice e veloce è quello che utilizza il codice CSS, che vedremo in questo articolo, in quanto per poter utilizzare codice JavaScript all'interno di contenuti gestiti con Joomla è necessario installare una estensione denominata "Sourcerer", scaricabile qui direttamente dalle extensions Joomla ufficiali, che permette di inserire e rendere eseguibile vari tipi di codice (PHP, JavaScript...) all'interno di articoli Joomla. Da qui, la sostanziale differenza non da poco dei due metodi, per ottenere un effetto identico, nel caso in cui si lavora con Joomla. Focalizzando quindi l'attenzione sul metodo che sfrutta i CSS, il codice da prendere in considerazione è sempre quello visto nell'articolo precedente: |
|
.immagine1 { |
|
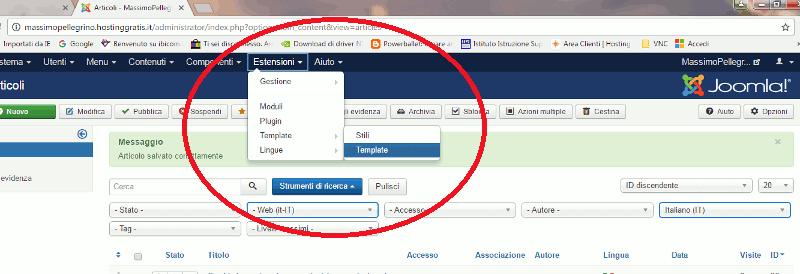
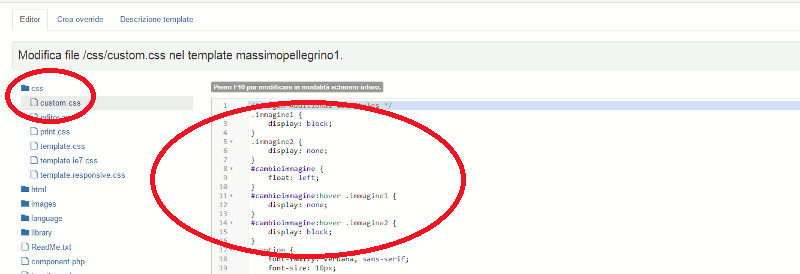
Tralasciando la descrizione passo passo del codice, già trattata, il codice questa volta và copiato ed incollato all'interno del file custom.css, disponibile nei file del template utilizzato (nel caso non c'è basta crearlo e posizionarlo nella giusta cartella /CSS presente nella directory del template, naturalmente sul server...). Per fare questo basta andare dal Menù Joomla, selezionare Estensioni->Template->Template e cliccare sul link "NomeTemplate Dettagli e File" (dove NomeTemplate naturalmente è il template in uso per il sito...). A questo punto si aprirà la lista delle cartelle e dei file che riguardano il template e dentro la sottocartella /CSS dovrà esserci il file custom.css, all'interno del quale si dovrà copiare ed incollare il codice CSS visto sopra. Ricapitolando quindi: |
|
|
|
Oltre a questo, naturalmente c'è del codice HTML, solo una riga (se non già presente...), bisognerà cioè aggiungere la riga seguente: |
|
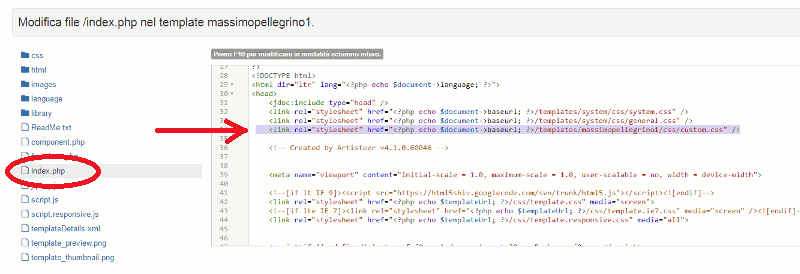
<link rel="stylesheet" href="/<?php echo $document->baseurl; ?>/templates/massimopellegrino1/css/custom.css" /> |
|
al file index.php presente nei file e cartelle del template utilizzato: |
 |
| Infine nell'articolo Joomla in cui si vuole ottenere l'effetto immagine desiderato, si aggiunge semplicemente il seguente codice HTML: |
|
<div id="cambioimmagine"> <img class="immagine1" style="border-width: 0px;" src="/images/articoli/Web/manoaperta.png" /> <a rel="alternate"> <img class="immagine2" style="border-width: 0px;" title="Mano" src="/images/articoli/Web/manopollicesu.png" /> </a> </div> |
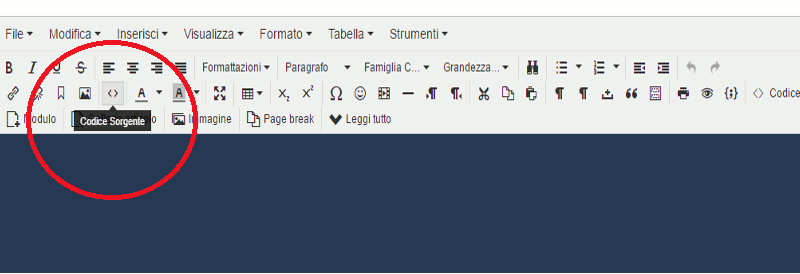
| mediante l'apposito tasto posto in alto alla descrizione dell'articolo: |
 |
| Naturalmente l'effetto che si ottiene è identico a quello visto nei precedenti articoli, per una semplice pagina web. Vale la pena ricordare che il tutto l'ho testato su Joomla versione 3.6.4, ma naturalmente dovrebbe (il condizionale è d'obbligo...) funzionare ugualmente anche su versioni precedenti. |
|
Chiunque ne abbia voglia può copiare ed incollare il codice dell'esempio, replicando così il metodo nel proprio sito Joomla, basterà semplicemente cambiare il nome delle immagini "manoaperta.png" e "manopollicesu.png" con il giusto percorso in cui si trovano. Max P. 08/04/2017 |